Fun Emoji Hacks

Being part of Unicode, emoji characters are very flexible. With a little bit of imagination, here's some fun emoji ideas that vendors could implement today using existing Unicode functionality.
Bold
Making an emoji bold does nothing on most (all?) systems right now. Here on my Mac, italic does slant an emoji but bold does nothing:
- Italic 😎
- Bold 😎
Bold could be used to make the colors stronger, thicker lines in the artwork, something else? Just shooting some ideas here.
- 💃 Fun: 3/10
- 🤓 Utility: 1/10
Modify More
The technology for skin tone modification isn't actually restricted to the approved set of characters.
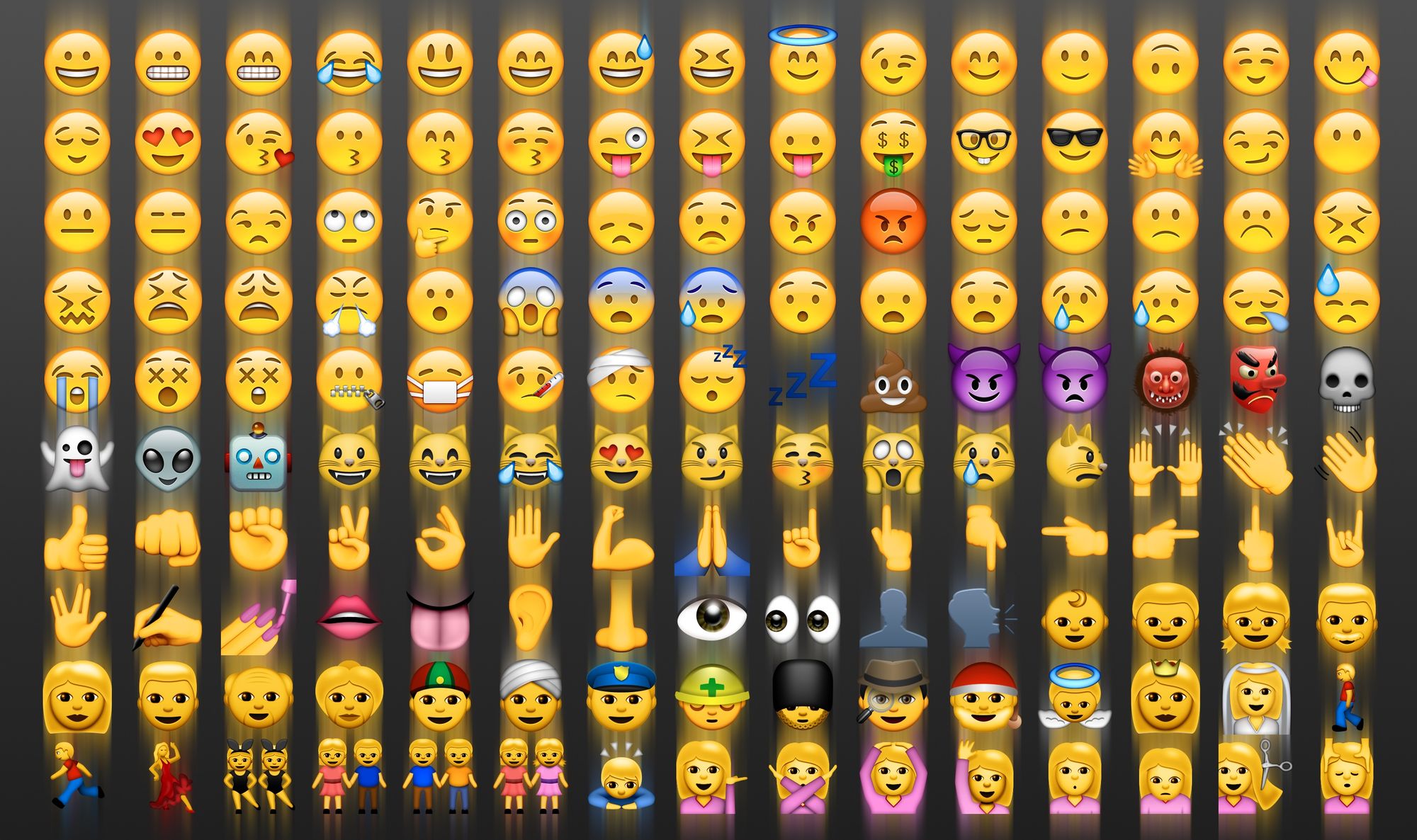
If you wanted to make various shades of each emoji, it could be done with modifiers. This is frequently suggested with examples such as varying shades of wine (red wine, white wine) or beer (light beer, dark beer).

Above: Modifiers for wine? Image: Brandfire via Mashable.
Some systems already do support modifiers in non-standard ways.
For instance Windows 10 supports modification of the following emojis which aren't considered "bases" for modification in Unicode documentation:
- ⛷ Skier
- 🏌 Golfer
- ⛑ Helmet With White Cross[1]
- 🕴 Man in Business Suit Levitating
- 🛌 Sleeping Accommodation
None of these are recommended for modification by Unicode, nor is skin tone modification supported on platforms other than Windows for these emojis.
🏇 Horse Racing previously supported skin tones on iOS, but this was removed in iOS 9.3. Other platforms such as Facebook, Twitter and Windows still support this.
I'm not advocating a world where each system randomly assigns skin tones to inanimate objects, but it could be done which is the point of this post. And it would be pretty fun and interesting to choose various versions of each emoji.
- 💃 Fun: 8/10
- 🤓 Utility: 5/10
Zero Width Joiners
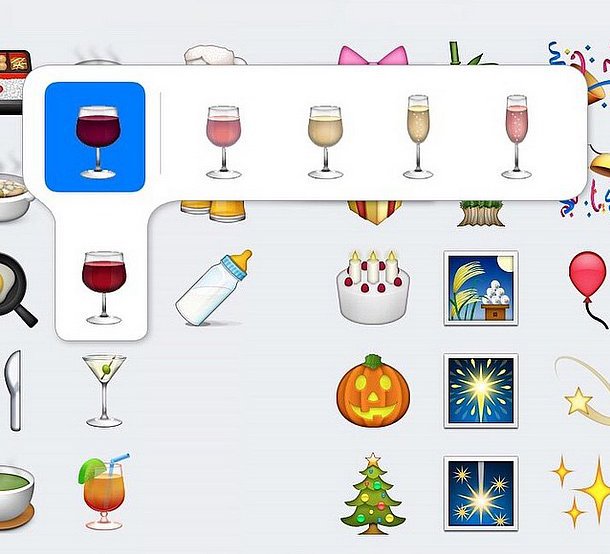
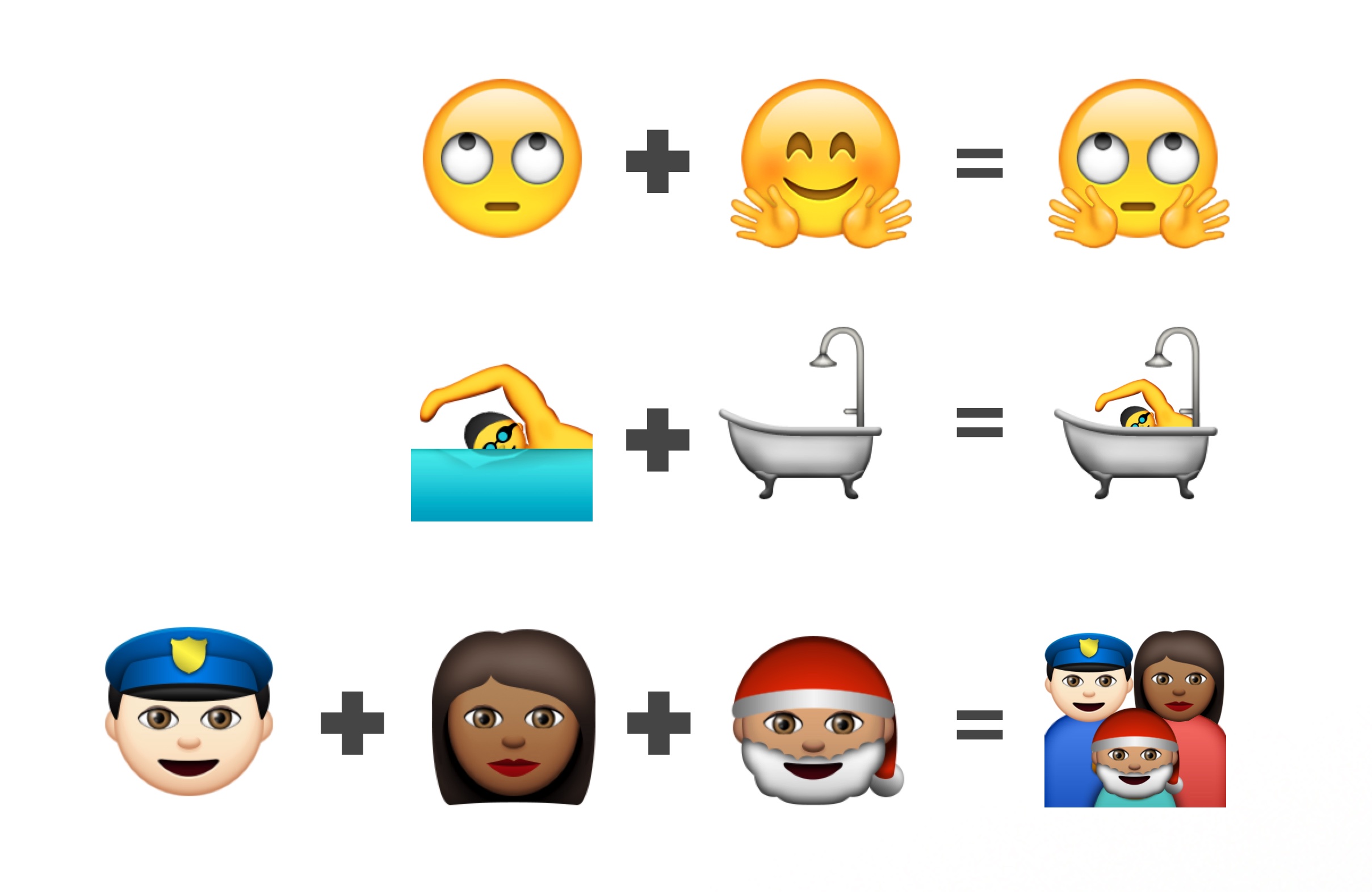
Emoji ZWJ Sequences can join any succession of emojis together to make a new emoji.
The combination should make sense when shown in sequence, but there's nothing technically stopping two random emojis equalling an unrelated image.
Many of the upcoming gendered emojis use combinations such as:
- 👩 Woman + 🏫 School = Female Teacher
- 👨 Man + 🎤 Microphone = Male Singer
Unicode is starting to be more pro-active about having vendors agree to Emoji ZWJ Sequences prior to their release "in the wild", but at a technical level, nothing would stop more Ninja Cats or other creative sequences.

Compatibility could be an issue, especially when these could change the meaning of two or more random emojis if they didn't break down to make a sensible "story".
This one loses points on Utility for that alone, if it were taken to extremes.
- 💃 Fun: 9/10
- 🤓 Utility: 3/10
"No" Fun
The character U+20E0 COMBINING ENCLOSING CIRCLE BACKSLASH can be applied to the previous character, without a ZWJ needed.
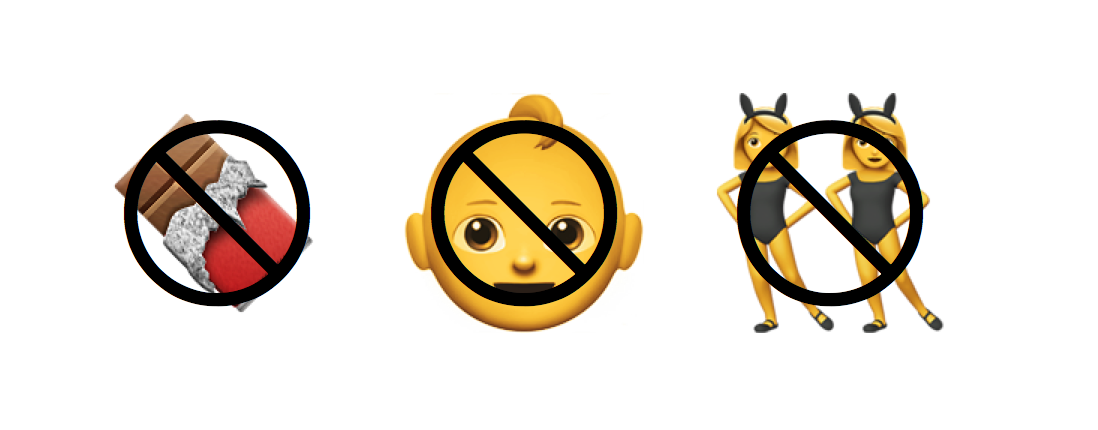
As such you could have 🍫⃠ no chocolate, 👶⃠ no babies, or 👯⃠ no fun[2].
For this one to work as an emoji, the font needs to support the combined character. As shown above, no support exists today for the emoji-versions of "no" and this glyph.

Above: No Chocolate, No Babies, No Fun.
Support for this character combined with emoji varies by platform, and even by app. None that I'm aware of will show the above combinations as a full color emoji (including the "no" mark).
Plenty of other non-emoji characters do support these combinations cleanly:
- a + ⃠ = a⃠
- b + ⃠ = b⃠
- A + ⃠ = A⃠
- B + ⃠ = B⃠
- 1 + ⃠ = 1⃠
- & + ⃠ = &⃠
- @ + ⃠ = @⃠
This doesn't work:
- ⃠ + ⃠ = ⃠⃠
But these do:
- ⍉ + ⃠ = ⍉⃠
- ☃ + ⃠ = ☃⃠
I can see Windows 10 supporting this, with the innovating vector font format that allows many shapes to be layered even in emoji.
On the Mac, font support is very advanced for traditional fonts, but relies on bitmap images for color emoji.
- 💃 Fun: 7/10
- 🤓 Utility: 7/10
Emojicaps
Like the no sign, the keycap character also attempts to display above the character that precedes it.
The difference is the keycap will display over anything, whether it is supported by the font or not.
This is commonly used for the numbered keycap emojis, and the text versions of the same characters:
- 1⃣ Keycap Digit One (text presentation)
- 1️⃣ Keycap Digit One (emoji presentation)
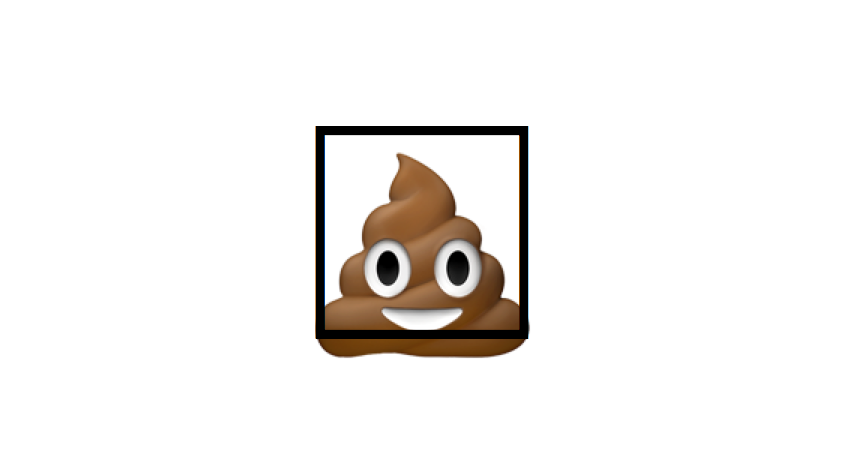
Now look what we can also do: Sequence of 💩 U+1F4A9 PILE OF POO and U+20E COMBINING ENCLOSING KEYCAP looks like this — 💩⃣
If a font vendor wanted to include characters for every emoji on a keycap, that could be done. Without it, you get this:

Above: Keycap over an emoji on macOS Sierra.
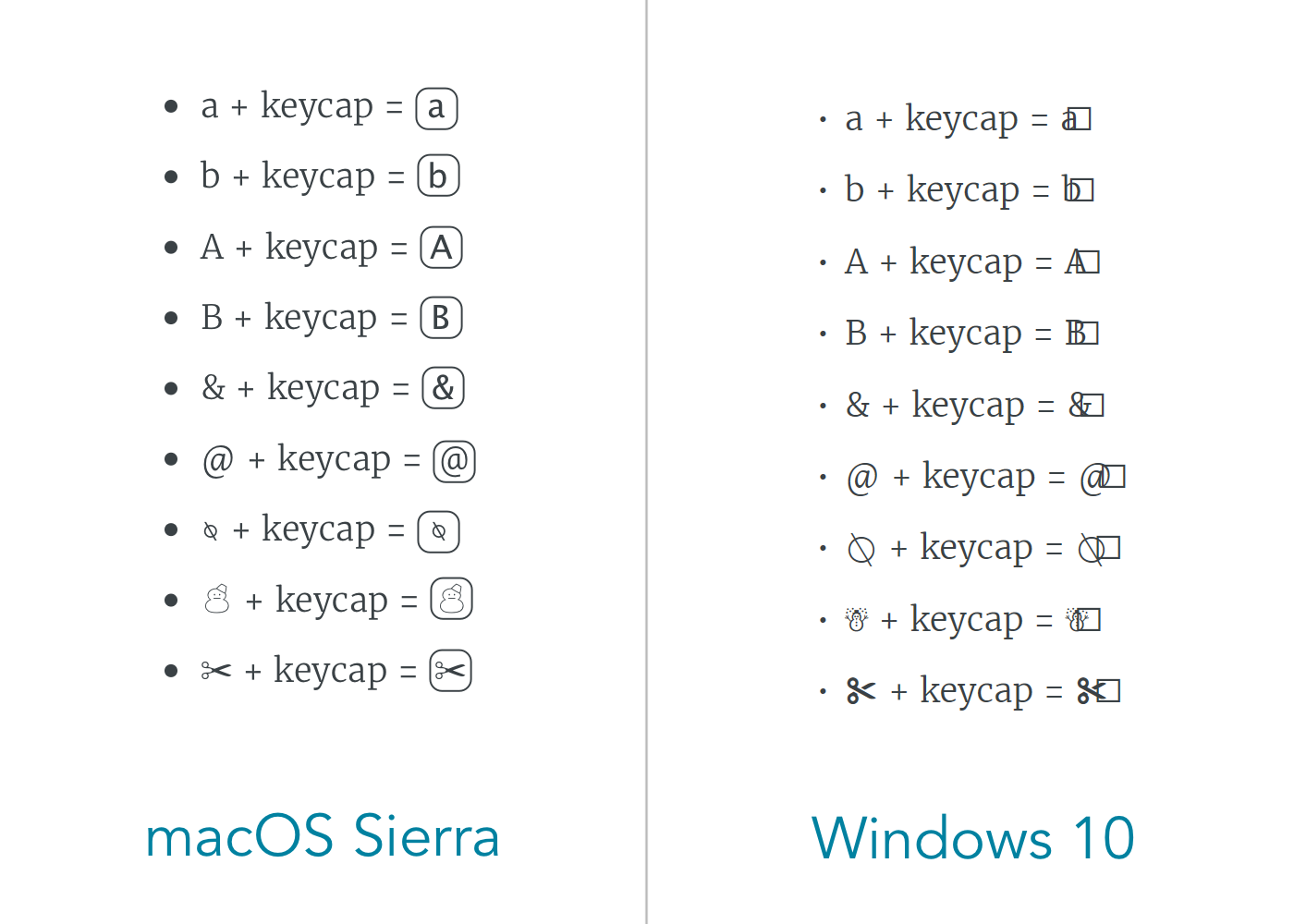
Many fonts do include specially-sized versions of other characters inside the keycap:
- a + keycap = a⃣
- b + keycap = b⃣
- A + keycap = A⃣
- B + keycap = B⃣
- & + keycap = &⃣
- @ + keycap = @⃣
- ⍉ + keycap = ⍉⃣
- ☃ + keycap = ☃⃣
In case this looks different on your system, here's how the above list appears on macOS Sierra:

Having a special keycap version of each emoji doesn't really seem very helpful, although I'm sure there are times it could look clean having the emojis show with a consistent shape around then.

Above: Mockup of Emoji Keycaps.
- 💃 Fun: 5/10
- 🤓 Utility: 5/10
Combination Creativity
There are more combining characters, all of which are well supported for non-emoji glyphs. These work just like the keycap character:
- a⃝
- a⃤
- a⃟
- a⃜
- a⃕
- a⃯
- a⃰
- a⃫
Each of these is the letter 'a' which is overlayed by various shapes and characters which are encoded in a way that specifies they should combine with the previous character.
This generally works for emoji on macOS, which means these:
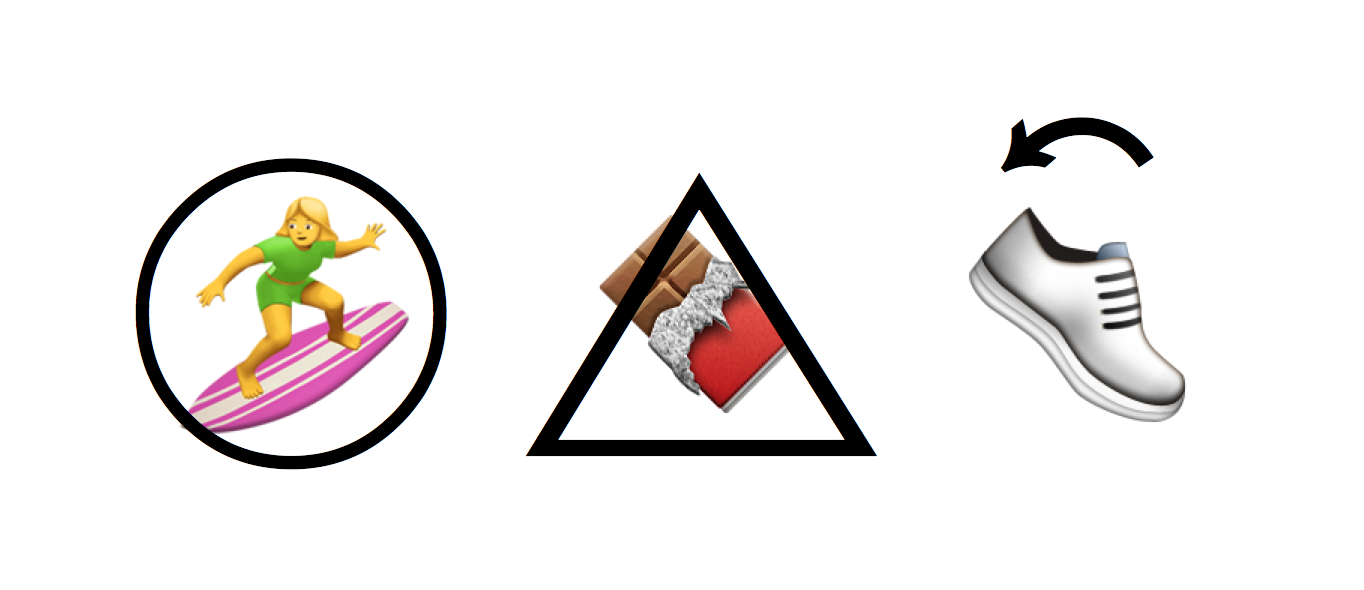
- 🏄♀️⃝
- 🍫⃤
- 👟⃔
..will appear like this:

Other platforms such as iOS, Android and Windows tend to fail at most of these.
To find these on the web, search for combining marks which is how Unicode refers to them.
Note that after you apply a combining mark, the combination acts as one character. So if you paste the combining triangle after the chocolate, you get a chocolate-in-triangle, but then there is no simple way to remove the triangle.
Many of these characters are used in kaomoji faces like this:
[̲̅$̲̅(̲̅ ͡° ͜ʖ ͡°̲̅)̲̅$̲̅]
Some of these combining marks already look reasonable overlayed on an emoji, others don't look great.
- 💃 Fun: 4/10
- 🤓 Utility: 3/10
What Else
Did I miss anything other fun options that font vendors could theoretically implement today? Let us know!
Helmet With Cross does not modify the color of the helmet. For some reason Windows puts a person in this emoji. ↩︎
While writing this article, Jason Snell had a timely request 👻🚫. Yes, I started it quite a while ago. ↩︎